코틀린 독학 5 Values and variables
변수란 무엇입니까?
변수는 문자열, 숫자 등의 값을 저장하는 저장소입니다. 모든 변수에는 다른 변수와 구별하기 위한 이름 (또는 식별자 )이 있습니다. 변수 이름으로 값에 액세스할 수 있습니다.
변수는 프로그램에서 가장 자주 사용되는 요소 중 하나입니다. 그러므로 사용 방법을 이해하는 것이 중요합니다.
변수 선언
변수 사용을 시작하려면 먼저 변수를 선언해야 합니다. 변수를 선언하기 위해 Kotlin은 두 가지 키워드를 제공합니다.
val( value 의 경우 ) 초기화된 후에는 변경할 수 없는 읽기 전용 변수 ( 이름이 지정된 value )를 선언하므로 값을 한 번 할당할 수 있습니다. (실제로는 완전히 사실이 아닙니다. 이 문제에 대해 더 자세히 논의하겠습니다. 나중에);var( 변수 의 경우 ) 변경 가능한 변수를 선언합니다 . 이 변수는 (필요한 만큼) 변경할 수 있습니다.const컴파일 타임에 알려진 변수(val 포함)에 사용됩니다 .
val및 키워드 모두 var변수를 제공합니다!
변수를 선언할 때 이 두 키워드 중 하나 뒤에 해당 이름을 추가해야 합니다. 주의하세요. 변수 이름은 숫자로 시작할 수 없습니다. 일반적으로 문자로 시작합니다. 코드를 쉽게 이해할 수 있도록 의미 있고 읽기 쉬운 변수 이름을 선택해야 합니다.
변수에 특정 값을 할당하려면 할당 연산자를 사용해야 합니다 =.
불변 변수라는 이름을 선언 language하고 문자열로 초기화해 보겠습니다 "Kotlin".
val language = "Kotlin"이제 변수 이름으로 이 문자열에 접근할 수 있습니다. 인쇄해 봅시다!
println(language) // prints "Kotlin" without quotes이 변수는 로 선언되었기 때문에 초기화 후에는 수정할 수 없습니다 val.
이름은 대소문자를 구분합니다. 와 language동일하지 않습니다 Language.
이제 이름이 지정된 변경 가능한 변수를 선언 dayOfWeek하고 변경 전후의 값을 인쇄해 보겠습니다.
var dayOfWeek = "Monday"
println(dayOfWeek) // prints Monday
dayOfWeek = "Tuesday"
println(dayOfWeek) // prints Tuesday위의 예에서는 이름이 지정된 변수를 선언 dayOfWeek하고 값으로 초기화했습니다 "Monday". 그런 다음 변수 이름으로 값에 액세스하여 인쇄했습니다. 그런 다음 변수 값을 변경하고 "Tuesday"이 새 값을 인쇄했습니다.
값을 변경하기 위해 변수를 다시 선언할 필요가 없습니다. 연산자를 사용하여 새 값을 할당하면 됩니다 =.
다른 변수의 값으로 변수를 선언하고 초기화하는 것도 가능합니다.
val cost = 3
val costOfCoffee = cost
println(costOfCoffee) // prints 3다양한 유형의 값 저장
변수는 문자열, 숫자, 문자, 기타 데이터 유형 등 다양한 유형의 값을 저장할 수 있다는 점을 이미 언급했습니다. 이에 대해서는 나중에 살펴보겠습니다.
숫자, 문자열, 문자를 저장하고 해당 값을 인쇄하기 위해 세 개의 불변 변수를 선언해 보겠습니다.
val ten = 10
val greeting = "Hello"
val firstLetter = 'A'
println(ten) // prints 10
println(greeting) // prints Hello
println(firstLetter) // prints A하지만 변경 가능한 변수(키워드로 선언된 변수 var)에는 한 가지 제한 사항이 있습니다. 값을 다시 할당할 때 초기 값과 동일한 유형의 새 값만 사용할 수 있습니다. 따라서 아래 코드는 올바르지 않습니다.
var number = 10
number = 11 // ok
number = "twelve" // an error here!이 제한 사항을 기억하십시오!
결론
이제 변수를 선언하는 데 사용되는 두 개의 키워드가 있다는 것을 알았습니다. 실제로 불변 변수(키워드로 선언된 변수 val)를 사용하는 것이 더 나은 경우가 많습니다. 를 사용하기 전에 이 경우에 적합하지 않은지 var확인해야 합니다 . val실제로 그렇지 않은 경우에는 var. 하지만 코드에 변경 가능한 변수가 많을수록 읽고 이해하기가 더 어렵다는 점을 명심하세요. 불변 변수는 더 읽기 쉬운 코드를 작성하는 데 도움이 된다는 점을 기억하세요. 그러니 val가능하면 이용해주세요! var꼭 필요한 경우 쉽게 교체할 수 있습니다 .

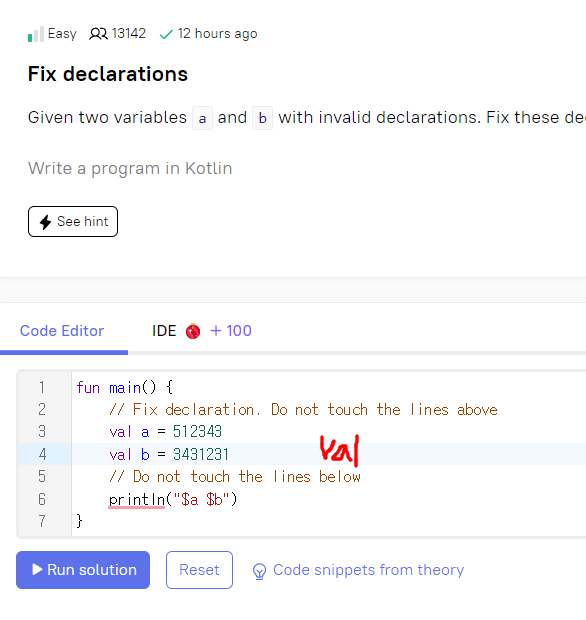
val 을 var로 고쳐주세요

val one 옆에 = 를 쓰고 1을 씁니다. 그러면 val one = 1이 되죠. 이게 1을 할당한 것입니다. 나머지에도 그렇게 해주시고요! val four = 400 은 val four = 4로 고쳐주세요!

여기서 ‘값’이 변하는 건 count입니다. 그러면 mutable 변환 가능한 var를 사용해줘야하죠!

val 이나 var로 시작해준뒤 이름 그다음 : 뒤에는 유형을 넣어줍니다. String이나 Int로 말이죠


a 와 b 앞에 각각 val을 넣어줍니다.

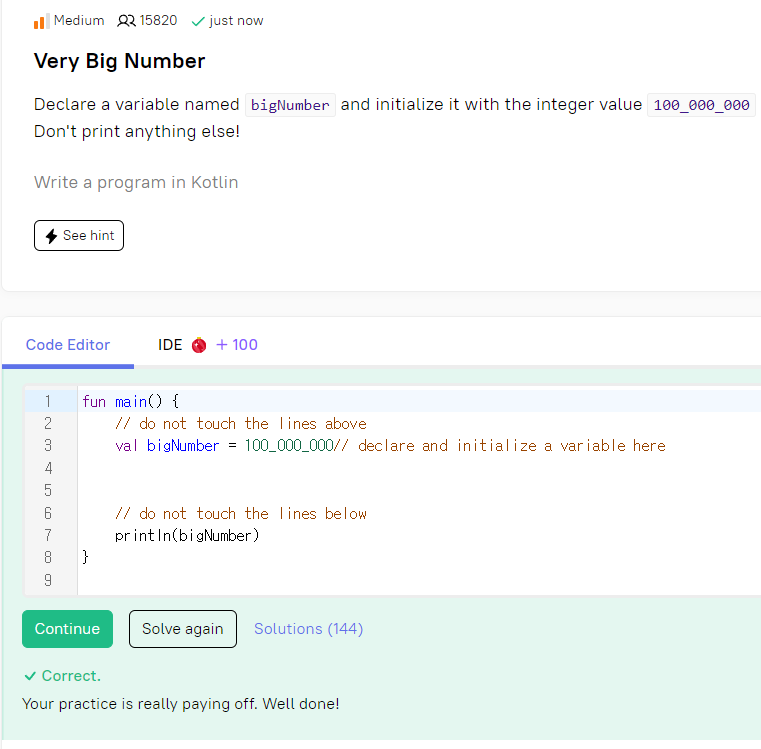
val bigNumber = 100_000_000
을 넣어줍니다

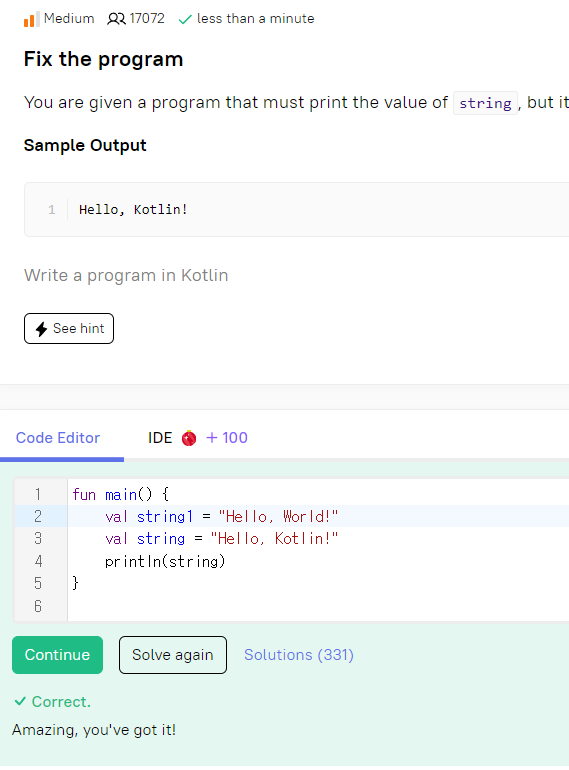
string이 두번 올 수 없으니까 위의 string을 다른 단어로 바꿔줍니다. 저는 1을 그냥 붙였습니다.
한편 이문제의 다른 solution도 있습니다.

한편 위와 같이 코드를 짜도 답은 맞습니다. solution에 있는 답입니다.

이걸로 하나가 또 끝이 났네요. 아직까지는 쉬운 것 같습니다. 처음이라서 어색해서 그렇지 어려운것은 아닌것 같습니다.
다 같이 열심히 해봐요! 아직 갈길이 멀답니다 ㅠㅠ