티스토리에서는 마우스를 따라다니며 별가루가 떨어지거나
마우스를 따라 거품이 올라오도록 이펙트를 줄 수 있습니다
일단 이 사이트에 들어갑니다 (사이트 를 누르면 이동합니다)
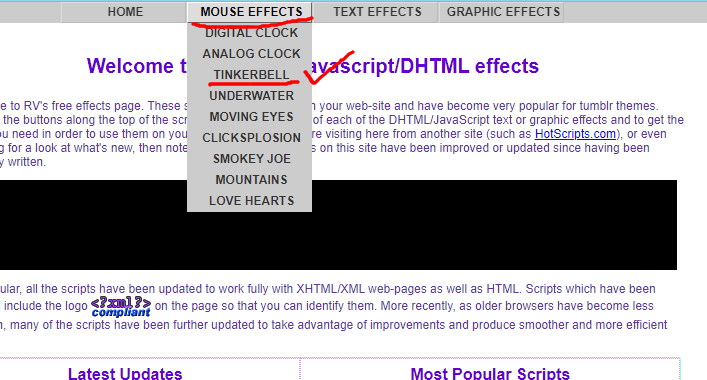
- 사이트의 맨 위 탭에 Mouse Effects 를 찾습니다

2. 그다음 Tinkerbell을 찾습니다. 팅커벨 외에도 다른 마우스 효과들이 있으니 한번 눌러서 확인해보고 맘에 드는 마우스 이펙트를 고를 수 있습니다.

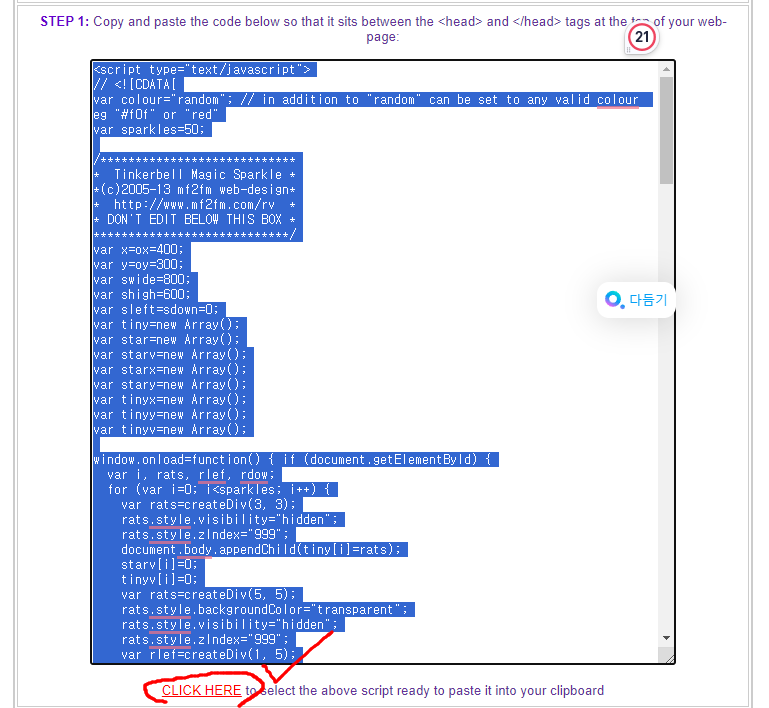
3. 아랫쪽의 빨간색으로 되어있는 Click here를 눌러 위의 코드를 복사합니다.

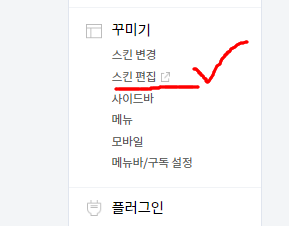
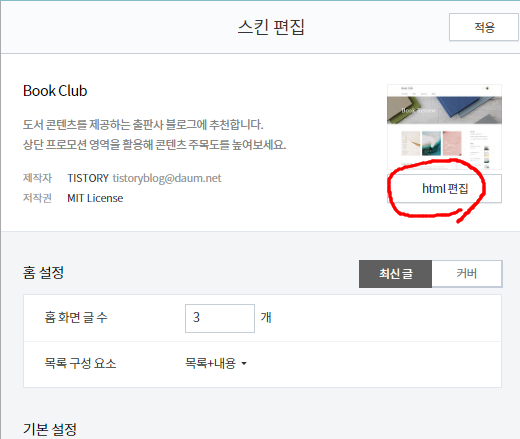
4. 티스토리의 관리로 들어가 ‘꾸미기’의 ‘스킨편집’으로 들어갑니다

5. 스킨편집에서 오른쪽에 ‘html편집’으로 들어갑니다

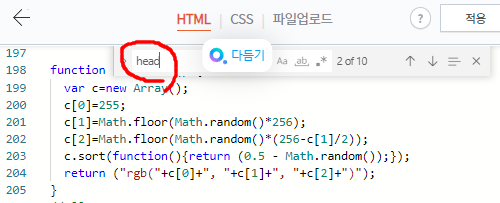
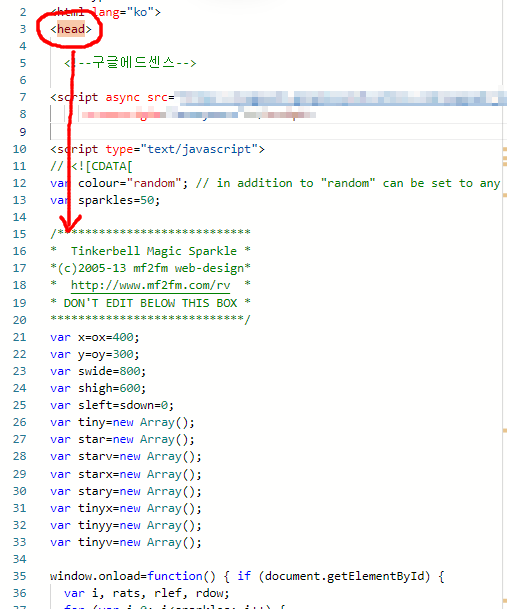
6. ctrl + f 키를 눌러 검색창을 띄운다음 “head”를 찾고 <head> 아래에 방금 복사한 코드를 집어넣습니다. 이때 <head> 와 </head> 사이에 넣어야 합니다.

7. 이렇게 <head> 아래에다가 붙여넣기 하고 적용을 누릅니다

그러면 마우스를 움직일때마다, 색깔 반짝이가 따라다니며 떨어집니다!
예쁜것 같아서 저는 좋아합니다.
여러분도 하고싶으신 분은 해 보시길 바랍니다~
+ 다만, 이펙트가 일어나면서 버튼이 잘 안눌러지는 부작용이 있는데요, 그건 키보드로 화살표 키를 움직여서 클릭하거나 하면 됩니다. 그러나 블로그 방문자들은 클릭시 대체로 문제가 없는것 같습니다.